Using the Wayspot Anchor API
Use VPS Wayspot Anchors to place virtual objects that maintain a consistent, stable pose in an AR environment. Wayspot Anchors allow you to precisely locate your AR content in the real world relative to a VPS-activated Wayspot or Private VPS Location. You can restore Wayspot Anchors in future VPS sessions and share anchors between users of your app. Because Wayspot Anchors use position and orientation information relative to a VPS-activated Wayspot, you can set placement position with a much higher level of precision than just using GPS location.
Use Wayspot Anchors for scenarios where you need to place and share virtual content associated with VPS-activated Wayspots. Example scenarios include:
Place and find: Allow a user to place and persist virtual content near a VPS-activated Wayspot. At a future time, allow the user, or other users, to locate the object in the real world at the same location where it was placed using VPS.
Object discovery: You, or users of your app, can place virtual objects in the real world near VPS-activated Wayspots. Later, other users can discover these objects as they travel near the same real world locations.
Shared object interaction: Users collaborate at the same time with shared virtual objects when located together at the same VPS-activated Wayspot.
Note
VPS Wayspot Anchors should not be confused with ARDK AR anchors such as ARPlaneAnchor and ARImageAnchor. IARAnchor is not compatible with VPS Wayspot Anchors.
You can place a Wayspot Anchor once your app has:
Then you can use the Wayspot Anchor API to place Wayspot Anchors relative to the VPS-activated Wayspot the user has localized with.
Note
Use of features such as VPS localization or the VPS Wayspot Anchors API involves the collection of personal information from your end user. For more information, see the Lightship ARDK Data Privacy FAQ.
Basic Flow
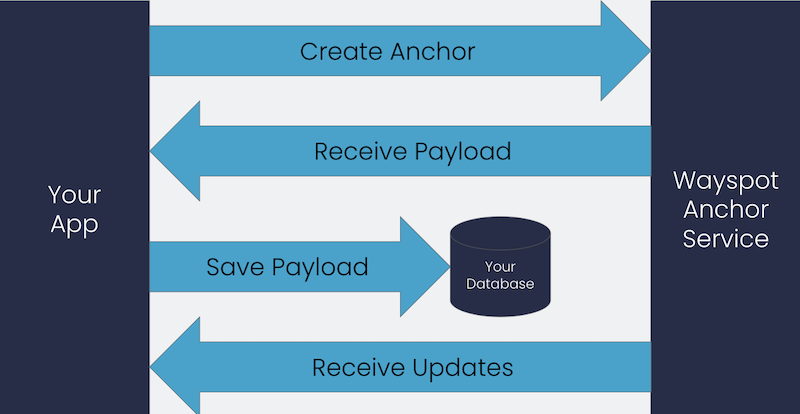
You can use the Wayspot Anchor API to create and place new Wayspot Anchors, or restore previously placed Wayspot Anchors. You can mix creating and restoring Anchors in your VPS session as needed. The basic flow for creating new Anchors is:
Create and place a new Wayspot Anchor
VPS Wayspots Anchor API returns a payload that you can persist for future restoring or sharing
Use Anchors for placing GameObjects as needed
Get Anchor tracking updates from the Wayspots Anchor API and use Anchor position updates to adjust GameObjects as needed

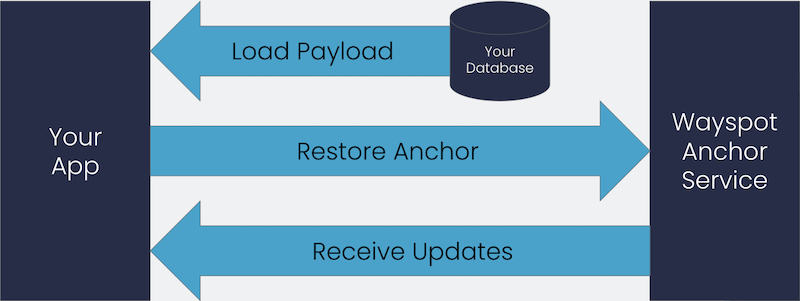
The basic flow for restoring Wayspot Anchors is similar, except you use your persisted payload information to restore the Anchors:
Note
In ARDK 2.4, the create and restore latency has increased significantly (up to 300ms). Before undertaking to create or restore a Waypoint, make sure you have something to show the user while waiting on the API.
The VPS Wayspot Anchor API provides two interfaces. WayspotAnchorService is a straight-forward “high-level” API for creating and managing Wayspot Anchors, whereas WayspotAnchorController is a “low-level” API that you can use if you need more granular control. In your app you can use WayspotAnchorService or WayspotAnchorController but not both. WayspotAnchorService creates and uses its own instance of WayspotAnchorController.
Differences between WayspotAnchorService and WayspotAnchorController include:
Feature |
|
|
|---|---|---|
Create anchors |
Yes, managed in a cache |
Yes, managed in your own cache |
Restore anchors |
Yes, managed in a cache |
Yes, managed in your own cache |
Retrieve anchors from managed cache |
Yes |
No, |
Delete anchors from managed cache |
Yes |
No, |
Pause tracking on anchors |
No |
Yes |
Resume tracking on paused anchors |
No |
Yes |
Restart VPS and location services |
Yes |
No, however you can implement this yourself using |
Stop VPS |
No |
Yes |
Start VPS |
No, done automatically as part of instance initialization |
Yes |
See Using WayspotAnchorService for how to use WayspotAnchorService to create and restore Wayspot Anchors.
See Using WayspotAnchorController for how to use WayspotAnchorController to create and restore Wayspot Anchors.
Handle Anchor Tracking Updates
As the user moves and changes position and orientation relative to the VPS-activated Wayspot, Lightship VPS automatically updates its understanding of the updated environment. This may result in Lightship VPS making corrections to Wayspot Anchor position and orientation to ensure the Wayspot Anchor stays fixed in the same real-world position. Lightship VPS will send these corrections via the anchor’s TransformUpdated event.
WayspotAnchorTracker is a convenience extension class that can automatically handle anchor position and orientation updates. You can use this class when creating or restoring Wayspot anchors, or extend (or replace) this class if you need to customize how the anchor position and orientation updates are handled.
The following example uses WayspotAnchorTracker to instantiate a prefab (_anchorPrefab) and associate it with a created or restored Wayspot anchor via WayspotAnchorTracker.AttachAnchor().
using Niantic.ARDK.Extensions;
using Niantic.ARDK.AR.WayspotAnchors;
private GameObject CreateWayspotAnchorGameObject(IWayspotAnchor anchor, Vector3 position, Quaternion rotation, bool startActive)
{
var go = Instantiate(_anchorPrefab, position, rotation);
var tracker = go.GetComponent<WayspotAnchorTracker>();
if (tracker == null)
{
Debug.Log("Anchor prefab was missing WayspotAnchorTracker, so one will be added.");
tracker = go.AddComponent<WayspotAnchorTracker>();
}
tracker.gameObject.SetActive(startActive);
tracker.AttachAnchor(anchor);
// ...Add to a local cache of WayspotAnchorTrackers if needed...
return go;
}
Once a Wayspot anchor is attached to a WayspotAnchorTracker, the WayspotAnchorTracker will automatically handle TransformUpdated events and update the game object position and orientation accordingly. If you need to customize how anchor updates are handled, you can override methods in your own class derived from WayspotAnchorTracker. For example, if you wanted the game objects associated with anchors to smoothly interpolate position and orientation changes, you could subclass WayspotAnchorTracker and override WayspotAnchorTracker.OnTransformUpdated() with your own implementation with smoothing.
For an example of extending WayspotAnchorTracker, see the ColorChangingTracker class in the ARDK-examples project (part of the WayspotAnchors example scene).
If you can’t use WayspotAnchorTracker, you can set your own TransformUpdated event handler. In your event handler get the ID of the updated anchor through the WayspotAnchorResolvedArgs.ID parameter to determine which IWayspotAnchor was updated.
Note
Currently it’s possible to restore anchors before the session has successfully localized. Restored anchors are not immediately resolved when the session is localized. Once a session has successfully localized, restored anchors will start to resolve anchor position and orientation and send TransformUpdated events.
Persisting and Sharing Wayspot Anchors
To be able to restore Wayspot Anchors, you’ll need to persist the Wayspot Anchor payload. WayspotAnchorPayload has convenience Serialize() and Deserialize() methods you can use that convert the payload data into a Base64 string representation. You can then persist this string in your app, in your cloud, and/or share it with other users.
Wayspot Anchors and Mock Mode
You can place and restore Wayspot Anchors in Virtual Studio Mock Mode. VPS will
simulate a fake localization and be localized after 300 milliseconds when you run in Mock Mode in the Unity editor. You can then use WayspotAnchorService or WayspotAnchorController to place and restore Wayspot Anchors, and the Wayspot Anchors API will automatically use a mock anchor implementation for these anchors.
The anchor payloads that are returned for mock anchors should not be used outside of Mock Mode. Attempts to restore an anchor using a mock anchor payload when running on the device will fail. Similarly, anchors created in the real world cannot be restored in Mock Mode.
See Playing in Mock Mode for more details on running in Mock Mode.
Wayspot Anchors Best Practices
When placing Anchors, there will be a delay before your app receives the Anchor, up to 300 milliseconds. If your user is interactively placing Anchors, we recommend rendering the game objects associated with the Anchor immediately rather than waiting for the returned payload, to avoid any perceived lag with displaying the placed objects.
Wayspot anchor data currently has a lifetime of 6 months. You should track the time when you first create an anchor, and check this time when you restore the anchor. If more than 6 months have elapsed, you should consider re-creating the anchor.